What is DNS Prefetching
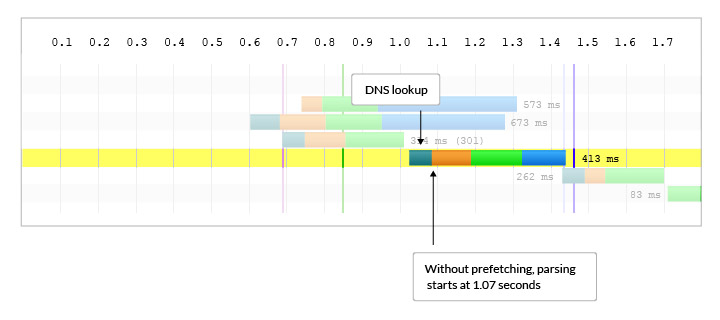
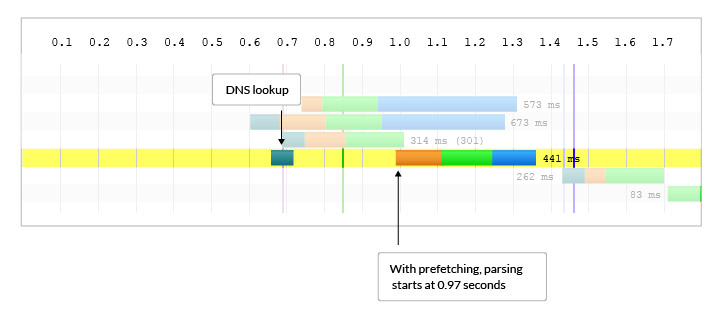
Prefetching, also known as DNS prefetching, is the act of resolving a website’s IP address before a user clicks on its link. It attempts to solve latency issues associated with DNS resolution (i.e., the time it takes for your site’s domain name to be resolved to an IP address), which can add several seconds to a site’s page load time.
Prefetching can be broken down as follows:
- A web browser begins parsing and displaying a page
- The browser looks up and resolves domain names associated with links on the page
- When a user clicks a link, the target IP is already known and the browser is immediately directed to that server


Most browsers can detect and prefetch domain names within hyperlinks contained in a page. However, they might not find domain contained in script files and markup injected by analytics and social sharing platforms. Addresses that have been redirected to other domains can also slip past automatic prefetching.
In such cases, web developers can manually specify the domain for the browser to prefetch. This amounts to adding directives in a page’s <head> section. For example:
<link rel="dns-prefetch" href="//server.com">
In addition to prefetching, preloading and pre-rendering are two other techniques often used in website optimization. While all three improve page load speed, there are fundamental differences in their functionality and use cases.
Prefetching vs Preloading
Preloading is a method of loading resources (e.g., script files, images, stylesheets) in advance by storing them in a browser’s local cache. Site developers can instruct browsers to preload resources by adding <link rel=”preload”> directives in a page’s <head> section. For example:
<link rel="preload" href="http://cdn.example.com/library.js">
This speeds up subsequent page requests by loading requested resources from the local cache rather than downloading them from a remote server.
Preloading is much more resource and network intensive than DNS prefetching. Therefore, it should be applied with discretion and only when there’s high confidence that a resource will be needed in the near future. Otherwise it uselessly taxes client and server resources.
Prefetching vs Pre-Rendering
Pre-rendering differs from preloading; it loads an entire page—including its resources—while rendering it in the background. This results in a dramatic reduction in load time and the almost-instantaneous appearance of a target page once requested. The directive for pre-rendering is:
<link rel="prerender" href="http://server.com/page.html">
While pre-rendering provides a major boost to page load speeds, it’s significantly more taxing than both prefetching and preloading. It should only be used when you’re certain that a user will navigate to a page.
The CDN Perspective
Prefetching is often confused with CDN caching techniques (e.g., image progressive rendering, content caching). While both are involved in site optimization, they act in different capacities.
As opposed to prefetching, which operates on the browser side, a CDN stores cached website content using a network of strategically placed points to presence (PoPs). Each PoP is responsible for delivering content to users in its vicinity.
This brings content closer to your website visitors, enabling its rapid retrieval without impacting network or browser resources.