What is Page Load Time
Page load time is a key performance metric for any website to help ensure a positive user experience and customer retention. Additionally, it’s been shown to influence a site’s search engine rankings.
Web page load time begins when a site visitor first initiates a request and stops when the page’s entire content is displayed within their browser. In that time the following steps occur:
- The visitor’s browser makes a request to your web server.
- The server processes the request and sends a response back to the browser.
- Upon receiving the requested page, the browser parses the code files (e.g, HTML, CSS, JavaScript) and renders the page content in the browser.
Measuring Page Load Time: Round Trip Time and Time to First Byte
There are several ways to check page load time, based on various factors that play a role in site performance and user experience. The most prominent are:
Round-trip time (RTT) — Measured in milliseconds, RTT is the duration from when a browser first sends out a request to when a response is returned. It’s a critical aspect of page load time, since the browser cannot begin to parse content until it receives a server response.
Factors influencing RTT include the physical distance between the visitor and server, server traffic volume and the number of intermediate nodes the request needs to pass through.
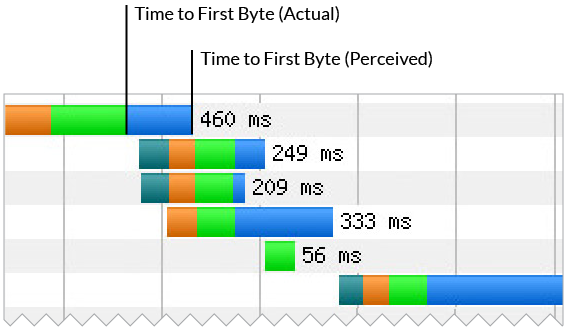
Time to first byte (TTFB) — Actual TTFB is the time taken for a browser to receive the first response byte from a server. However, a more precise definition is perceived TTFB, which is the duration during which sufficient HTTP content loads before the browser can begin parsing it.

Actual vs. perceived time to first byte.
Three key factors determine TTFB: network latency, server load time and server processing time (dynamic HTML content taking longer to process than static pages).
Web page load times—and especially TTFB—have been shown to be more prominent SEO ranking factors. Even a small reduction in TTFB can increase the chance a site will be found organically by potential visitors.
The CDN Perspective
Content delivery networks (CDNs) accelerate website performance by minimizing TTFB through the rapid delivery of HTML files—even when dynamically generated.
CDNs store cached versions of your site content in geographically distributed points of presence (PoPs). Each PoP has a number of caching servers responsible for expedient content delivery to visitors within its proximity.
By bringing content closer to visitors, CDNs reduce network latency and improve user experience. At the same time, serving content by way of the CDN reduces load on the origin server and enhances processing times.
In addition, many CDNs provide advanced tools and methods for reducing page load times. Examples include file and image compression, minification, and TCP connection pre-pooling.
The Imperva CDN accelerates content delivery and optimizes web page load times through a global network of PoPs. Using intelligent (dynamic) caching and advanced network optimization, our CDN reduces the time it takes for your content to reach visitors while improving overall site performance.