Client-side attacks (often referred to as Magecart attacks) have been around since as early as 2015 and dramatically gained in popularity when the global pandemic accelerated digital transformation, by driving more people and data online. Now the fight against these attacks is stepping up a notch following the recently published PCI DSS 4.0. This update to the data security standard raises the stakes for businesses accepting or processing payments online. What do these requirements and testing procedures changes mean for your business? Read further for all important things you need to know.
New Requirement – PCI 6.4.3
Section 6.4 of PCI DSS which focuses on protection of public-facing web applications against attacks has been updated as part of this latest version. It states that “These applications are primary targets for attackers, and poorly coded web applications provide an easy path for attackers to gain access to sensitive data and systems.”
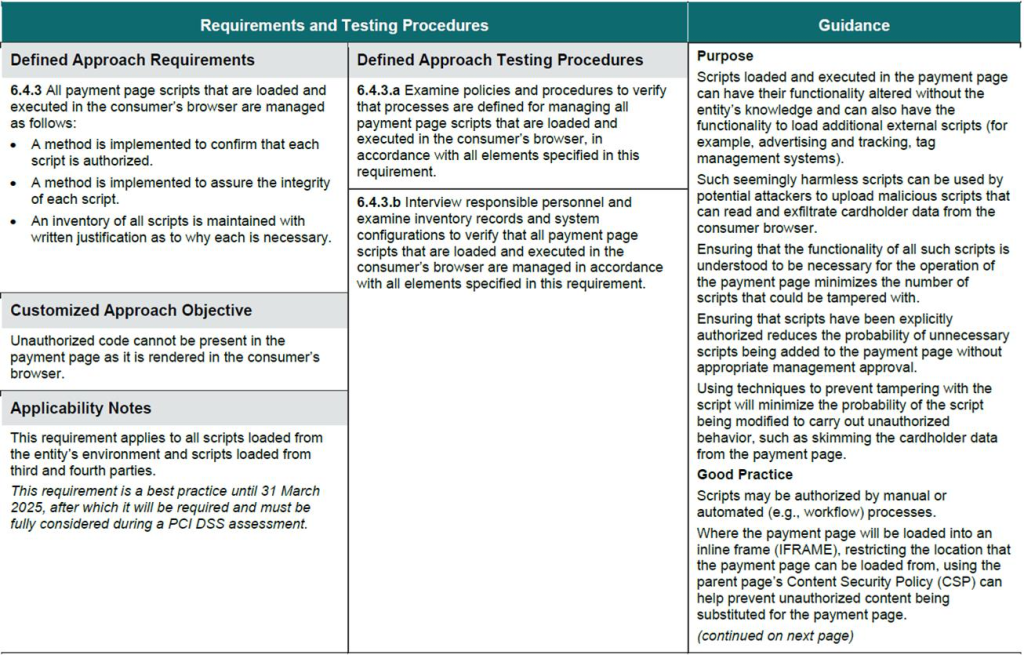
Under section 6.4, requirement 6.4.3 directly refers to management of scripts that are loaded and executed in the consumer’s browser. Acknowledging the risk of malicious script execution, the requirement goes into detail on how scripts on payment pages should be managed:
- A method is implemented to confirm that each script is authorized.
- A method is implemented to assure the integrity of each script.
- An inventory of all scripts is maintained with written justification as to why each is necessary.

Source: https://listings.pcisecuritystandards.org/documents/PCI-DSS-v4_0.pdf
Why it Matters
The short answer is that JavaScript is an easily-exploitable tool that is difficult for security teams to manage, making for a highly dangerous attack vector. Let’s dive a bit deeper, while also breaking down each of the bullet points comprising the requirement:
There’s a lot of untrusted, unapproved code running on enterprise websites into which the security team often doesn’t have visibility. Today, website supply chains are highly complex and opaque, making it difficult for organizations to accurately determine how many of these integrations are running on their websites. Such integrations include eCommerce platforms, appointment schedulers, content widgets, live-chat services and more. Security teams struggle to keep inventory of all these services executing in their applications at any given moment, making them a blind-spot. This is why maintaining an inventory of all scripts with written justification as to why each is necessary is the cornerstone of a client-side security strategy.
Keeping inventory is just the first step however. Verifying that each script is authorized to execute is crucial in preventing client-side attacks.
Lastly, let’s assume you could keep up with the inventory of scripts executing on the client-side and you have verified and authorized them. How would you know if a previously authorized one was recently compromised and now exfiltrating data? To do so, you should implement a method to assure the integrity of each script.
PCI states that “This requirement is a best practice until 31 March 2025, after which it will be required and must be fully considered during a PCI DSS assessment.” Although the statement provides organizations with plenty of time to prepare, a quick online search for the term “Magecart” reveals an alarming increase in the frequency of these attacks, as well as their devastating results. Security teams don’t really have the privilege of holding off on this, as they must prioritize fortifying their web applications against client-side attacks right now.
The Challenges
To ensure the safety of all current and future third-party services used in your applications, you must familiarize yourself with all the third-party components that your application is using and approve them before they are incorporated into your code. But it’s hard to maintain visibility into all components and even harder to enforce a third-party component approval process that may be required by the security team, while the content and development cycle is implemented and controlled by development teams.
You want visibility into all third-party services being called by your application, and additional services called by those services. But the content of your websites and applications changes rapidly in the modern development environment. You might take advantage of HTTP Content-Security-Policy headers, but these are extremely difficult to implement and maintain across the organization.
Adhering to PCI 6.4.3 with Imperva
Adopting a proprietary solution for script management is the ideal way of securing your client-side attack surface and meeting the requirements of PCI 6.4.3.
Imperva’s Client-Side Protection provides security teams with visibility into JavaScript services executing on your website at any given moment. It automatically scans for existing services while continuously monitoring for newly added ones, eliminating the risk of them being a blind-spot for security. Client-Side Protection alerts users when a newly added service is detected; any new service or changes are blocked until authorized, and if any JavaScript code is compromised, and attempts to send data elsewhere, your security team will immediately be alerted. The domain risk score adds a credibility rating for each service, making it easier for security to determine the nature of each service, and determine whether it should be allowed to run or not. Simplified actions let you easily block unapproved services with just 1-click.
Here’s how Client-Side Protection addresses each of the requirements detailed in PCI 6.4.3:
- An inventory of all scripts is maintained with written justification as to why each is necessary: Client-Side Protection automatically scans for existing services on your site and continuously monitors for newly added ones, eliminating the risk of them being a blind-spot for the security team.
- A method is implemented to confirm that each script is authorized: Any new service or changes are blocked until authorized by your security team. Client-Side Protection provides clear visibility with actionable insights and easy controls, empowering your security team to effortlessly determine the nature of each service, then authorize or block them accordingly.
- A method is implemented to assure the integrity of each script: Client-Side Protection alerts users when a newly added service is detected, while automatically blocking ones that are known to be malicious. If any JavaScript code is compromised, and attempts to send data elsewhere, your security team is the first to know.
Client-Side Protection is part of Imperva’s market-leading Web Application & API Protection (WAAP) solution. Start your Application Security Free Trial today to protect your assets from client-side attacks.
Try Imperva for Free
Protect your business for 30 days on Imperva.