What is HTML Injection?
HTML injection is a type of attack where malicious HTML code is inserted into a website. This can lead to a variety of issues, from minor website defacement to serious data breaches. Unlike other web vulnerabilities, HTML injection targets the markup language that forms the backbone of most websites.
This attack differs from other web vulnerabilities that exploit server or database weaknesses because it focuses on manipulating the structure and content of a webpage.
Common Causes
Negligence is one of the common root causes of HTML injection. A lack of input validation tops the list, allowing attackers to insert malicious code without hindrance. Misconfigured web servers can also be exploited, offering loopholes for seasoned hackers. Lastly, insecure coding practices—stemming from a lack of awareness or haste—pave the way for these attacks.
While these causes might seem technical, they often boil down to human error. Whether it’s a developer overlooking a security measure or a server admin misconfiguring settings, the human element is ever-present.
Introduction to HTML and Web Security
Basics of HTML
HTML, an acronym for HyperText Markup Language, is the standard markup language used to create web pages. It’s the skeleton that gives every webpage structure, using tags and attributes to define elements like headings, paragraphs, and links.
Consider, for instance, the simple task of creating a hyperlink. In HTML, this is achieved using the <a> tag. Such foundational knowledge, though seemingly basic, is crucial when discerning between legitimate and injected code.
Types of HTML Injection Attacks
Stored HTML Injection
Stored HTML injection, also known as persistent injection, is a type of attack where the malicious code is permanently stored on the target server. This code is then served to users every time they access a particular page. Once the malicious code is in place, it can affect a large number of users without the attacker having to do anything further.
As an example, a forum post where an attacker might embed a malicious script that unsuspecting users read, and then click, which initiates execution of the script, leading to potential data theft or other malicious outcomes.
Reflected HTML Injection
Unlike stored injections, reflected attacks are not permanently housed on the server. Instead, they trick users into executing malicious code via a URL. This is often achieved through phishing emails or messages that lure users into clicking on a compromised link.
For instance, an attacker might send an email posing as a trusted entity, urging the recipient to click on a link. This link contains the malicious payload, which gets executed once clicked, leading to the desired malicious outcome.
DOM-based HTML Injection
The attack targets the Document Object Model (DOM) of a webpage, which represents the page’s structure. By manipulating the DOM, attackers can introduce malicious scripts that get executed client-side.
Understanding the DOM is crucial for web developers and security professionals alike. It’s the bridge between HTML and JavaScript, and any vulnerabilities can lead to significant security breaches. Being aware of how these attacks operate is the first step in prevention.
Example 1: URL Parameter Manipulation
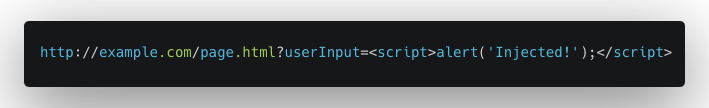
- Vulnerability Setup: A web page uses JavaScript to directly include a URL parameter in the HTML without proper sanitization. For instance, a parameter userInput is directly included in the DOM.
- User Interaction: The URL
![example1]()
- Outcome: The script tag gets executed as part of the HTML, popping up an alert box with the message ‘Injected!’. This demonstrates how JavaScript code can be injected into the DOM.
Example 2: InnerHTML Vulnerability
- Vulnerability Setup: A JavaScript function on a webpage uses innerHTML to insert user-provided content into the DOM.
- User Interaction: The user inputs a string such as
![example2]() into a form field.
into a form field. - Outcome: When the input is rendered on the page using innerHTML, the browser tries to load the image, fails, and executes the onerror JavaScript, showing the alert ‘Injected!’.
Example 3: JavaScript-based Redirection
- Vulnerability Setup: A webpage uses JavaScript to handle redirection based on a URL parameter without proper validation. For example, window.location is set based on a URL parameter redirect.
- User Interaction: A crafted URL like
![example3]()
- Outcome: The JavaScript in the redirect parameter gets executed, showing the alert ‘Injected!’. This can be used to redirect a user to a malicious site or execute harmful scripts.
Example 4: Insecure JavaScript Evaluation
- Vulnerability Setup: A webpage includes a JavaScript eval() function that evaluates code from a user-controlled input, such as a URL parameter.
- User Interaction: The user navigates to a URL like
![example4]()
- Outcome: The eval() function executes the code from the code parameter, resulting in an alert displaying ‘Injected!’.
Potential Risks and Impacts
Data Theft and Breaches
One of the most alarming consequences of HTML Injection is data theft. It can happen when attackers gain unauthorized access to sensitive user data, including login credentials, personal information, and financial details. Stolen data can then be sold on the dark web, abused for credential fraud, or leveraged in other malicious ways. The ripple effects of a data breach can be long-lasting. For organizations, they can suffer from regulatory implications, tarnished brand reputation, and more.
Malware Distribution
HTML injection can serve as a conduit for malware distribution. By injecting malicious scripts into web pages, attackers can force users’ browsers to download and execute malware without their knowledge. This includes adware to more sinister forms like ransomware that encrypts users’ data and demands a ransom for its release.
The distribution of malware can also lead to larger-scale network infections. For businesses, this can result in significant downtime, data loss, and financial costs associated with mitigation and recovery.
Website Defacement
Website defacement is another potential outcome of HTML injection. Attackers can alter the appearance and content of a website, replacing legitimate content with their own messages or images. This can be politically motivated, a form of protest, or simply an act of digital vandalism.
Such defacements can tarnish a brand’s reputation. Moreover, the process of restoring the website to its original state can be time-consuming and costly, especially if backups are not readily available.
Prevention and Mitigation Strategies
Input Validation and Sanitization
At the forefront of defense against HTML injection is input validation and sanitization. By ensuring that all user inputs are strictly validated against a set criterion, one can effectively block malicious inputs. This involves checking data types, lengths, and patterns to ensure they adhere to expected values.
Sanitization involves cleaning or modifying user input to remove any potentially harmful elements. This can be achieved using libraries and tools designed for secure coding, which strips out or neutralizes malicious code before it’s processed.
Another robust line of defense is implementing a Content Security Policy (CSP). A CSP is a browser feature that helps prevent cross-site scripting (XSS) and other code injection attacks. By defining which sources of content are legitimate and blocking any that aren’t, a CSP can effectively prevent many injection attacks, including HTML injection.
For example, if an attacker tries to inject a script from an unauthorized domain, the CSP would block it, rendering the attack ineffective. Regularly updating and refining the CSP is crucial to ensure it remains effective against evolving threats.
Regular Security Audits
Complacency is a security professional’s worst enemy. Regular security audits are essential to identify and rectify vulnerabilities before they can be exploited. Audits involve a thorough examination of a website’s code, infrastructure, and practices to pinpoint potential weak spots.
Several tools and services are available for web security assessments, ranging from automated scanners to comprehensive manual reviews. Regularly scheduled audits, combined with continuous monitoring, can ensure that a website remains fortified against threats like HTML Injection.
Mitigating HTML Injection Attacks
Detecting HTML injection starts by looking for HTML elements in the incoming HTTP stream that contains the user input. A naïve validation of user input simply removes any HTML syntax substrings (like tags and links) from any user-supplied text.
There are many instances where the application expects HTML input from the user. For example, this happens when the user submits visually-formatted text or text containing links to legitimate sites with related content. To avoid false positives, the security mechanism that detects possible injections and protects the application should learn in what application context user input is allowed to contain HTML. It should also be able to stop HTML input if it learns that such text is pasted as-is in a web page generated by vulnerable application components.
Imperva Web Application Firewall (WAF) blocks attacks that can interfere with important transactions and compromise sensitive data. It does this with near-zero false positives and a global SOC to ensure your organization is protected from the latest attacks minutes after they are discovered in the wild. Automatic policy creation and fast rule propagation empowers the security team to use third-party code without risk while working at the pace of DevOps.


 into a form field.
into a form field.